 029-8579 8379
029-8579 8379




最近,做运营的朋友要跟进公司的一个活动H5,第一次跟产品对接,因为希望能够沟通顺利,要我推荐学习产品的资料。
关于产品方法论跟设计的资料是有许多,但考虑到她也只是短期任务,我很遗憾地表示,没有多少合适的。是的,iOS人机交互指南、启示录、用户体验要素、don’t make me think、梁宁产品思维三十讲等经典材料并不能让人渡过初学期的手忙慌乱。
真正的从零到一的系统性资料很少,有的,都去开课赚钱了,还良莠不齐。
即使是在线课程,当年学习为期三个月的腾讯课堂的BAT导师阵容的产品经理入门实战班时,同期学员问的最多的,一直是同一句话,有没有案例。案例可以参考别人解题思路,从而纠正自己的思考方向。但完整的案例很少,往往不全,既然如此,那不妨我直接来写一篇来说明。
作为运营的高频需求,活动类需求有明确的策划目的,完整的生命周期,独立的逻辑,灵活多变的形态,设计的时候接近于一个小产品,还适合用于拿来当案例。
本文就以实际的活动,来展示一个活动类H5,如何几经波折地从一纸方案到产品成型的。
产品的日常。
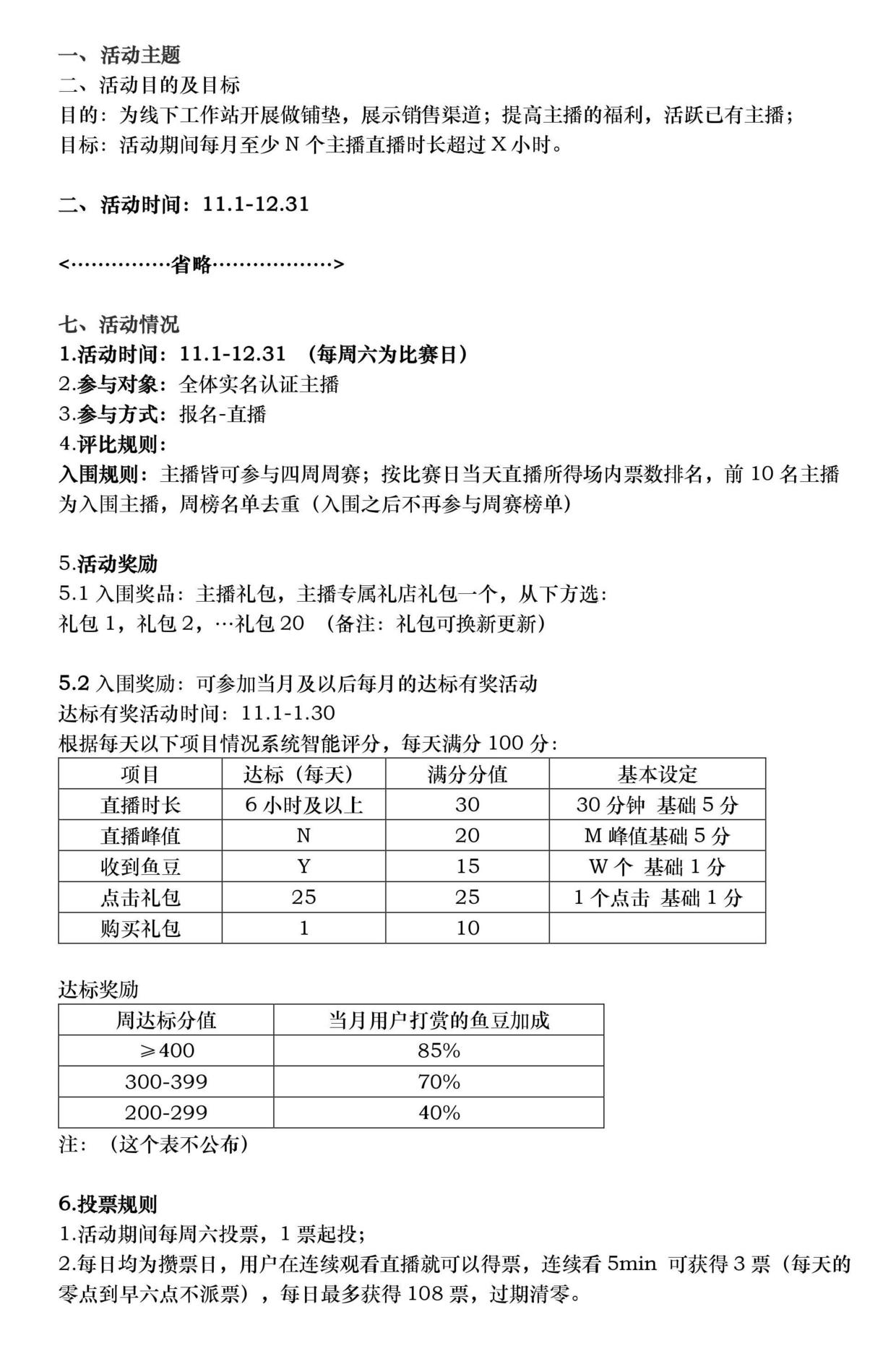
运营QQ传了个word文档,说要做一个H5。打开文档一看,是一个活动的策划方案,如下图所示。重点是,这并不是个简单的活动方案。
简单的活动方案,运营直接用一张海报自己也能解决;但是涉及到限定条件报名、展示个性化用户信息、数据收集、线上计分、数据实时更新、活动状态随时间变更、用户互动、多页面条件判断切换的,尤其是越多要素重叠的,这种综合性考虑的工作就果断交给产品经理吧。
主流程上,无论是靠自己想还是靠借鉴,细心一点,确实是可以做出八九不离十的东西。但是随之而产生的异常流程、支线流程和反向流程,未经训练的人不要说考虑,甚至都没有这方面的意识。专业的事情交给专业的人。
我们来看看这份作为需求的起点的文档:

活动策划方案
这个文档跟实际的差不多,只删减了一些跟产品无关的要素。对于这种确定的需求,可以省点真假需求的功夫,将重点落在需求的产品化上。
阅读文本,你可以得到什么信息?
至少知道这是一个以活跃主播的比赛类活动,有观众攒票、投票环节;有主播争夺榜单排名、选择奖品、鱼豆加成环节。
在讲怎么跟运营进一步沟通细节之前,先简单介绍下当时背景,关于行业、用户、产品、功能模块,有个整体的认识。
我们的产品是细分领域的平台型APP,用户人群是休闲垂钓爱好者,男性用户为主,是C端用户的场景化服务类平台(类似悦跑圈、GOSIK),有直播的模块做社交,试水商城做商业变现。
跟素人直播的不一样,我们的直播是限定垂钓主题的,偏户外,业余时间较活跃。所以直播间的设计,也并不会特别花哨,有所侧重地配置常规的互动,如:红包发放和礼物打赏。直播强调实时性跟互动,日常活动都要主播跟用户双端配合。
鱼豆是虚拟币,主播收到礼物会根据价值折算成鱼豆,鱼豆可以提现为人民币,是主播的商业线。
了解完背景,回到当前,现在,运营将活动方案交到你手中了,你接下来该怎么做呢?
很多人是立刻去画原型图先给个方案出来。
不,别傻,你在这个节点上立刻画出来的原型,只是意淫的原型。你得意地交付文档时,收获的不过是运营跟技术的深深的鄙视。
所以此时你该干嘛?
该锱铢必较地了解事情的全貌。没有人能一次性地传递所有的信息,即使能,也没有人能一次性地接收到所有的信息。
不信?
关于沟通过程的损耗,可以看上一篇文章【从底层逻辑到实践应用,产品经理应该拥有怎样的沟通能力?】
活动方案提到的不过是必要的信息,你最多能得到些基础的认识,是现象。现象背后的考虑,你一无所知。所以此时要打铁趁热,跟运营通盘了解活动方案产生的来龙去脉、步骤节点、注意事项、角色行为…
了解到什么程度?
最理想的情况是,比运营还要熟悉方案。
了解事情的全貌应该从宏观到微观,第一步先了解大方向和主流程,细节点都可以放在后面慢慢来。因为沟通也不是一次两次,将会完全贯穿整个设计和开发流程。
理解目的,也就是在设计中把握了大方向和原则。
本活动目的是以活跃主播为主线程,以提高福利为驱动点,在这个过程中拉动用户活跃(攒票 、投票),做商业试水(主播礼包、直播间礼包)。
所以,主流程是:主播报名-观众攒票-比赛日PK-Top10主播入围-选礼包-挂礼包-主播攒分-达标有奖。
主流程是个很粗略的认识而已,进一步跟运营梳理主流程的细分流程、支线流程,流程能够推进,都是靠角色,所以要确定角色的关键步骤。
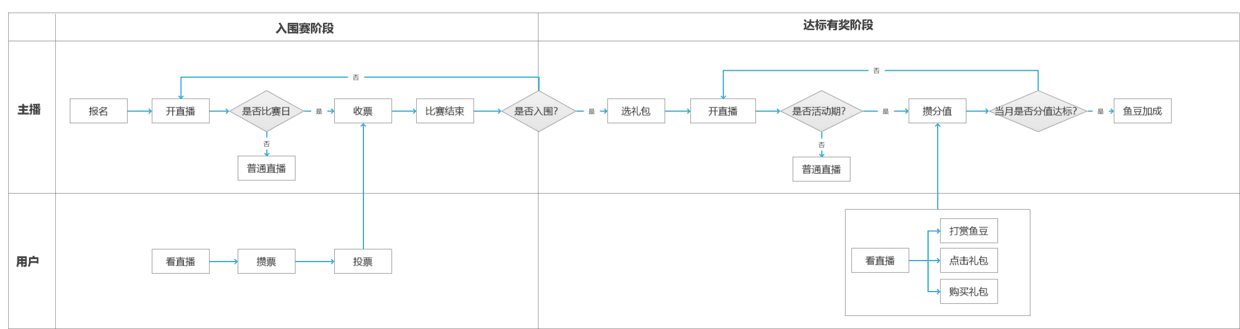
角色之间的配合和互动,用图形来显示会更直观清晰,一图解千愁,下方的主播-用户的任务流程图,将含混不清的主流程理成不同的角色线。
从图中你可以看出,主播线是主线,用户线是辅线,在设计上考虑零散辅线如何拼合到主线里。

业务流程图
业务流程可复杂可简单,画出来之后,可以知道该活动的比赛落在前半段,后半段是主播挣钱之路。稍微以场景一推演,就会发现有不合理的点在。
主播可以始终靠利益驱动,比赛入围有奖品,入围之后还可以持续挣高提成。但是用户端呢,基于荣誉感,将主播合理推上榜入围之后,他们就不再有理由做后续的支持了。毕竟,看直播本身是个娱乐消遣行为,谈到挣钱就很违背初衷了。
于是,当时我建议将活动改为二段赛制,入围之后的主播还会进行同台竞技,并且为了营造紧凑感,实时反馈,榜单设为周榜,鱼豆也该按周加成。
运营很快就接受建议并用了新的方案。
需求是可以更改的,但的为了更有效的结果,最好有理有据,有解决方案。作为需求产品化的负责人,一切都是用户体验,你是有义务替运营完善方案的。
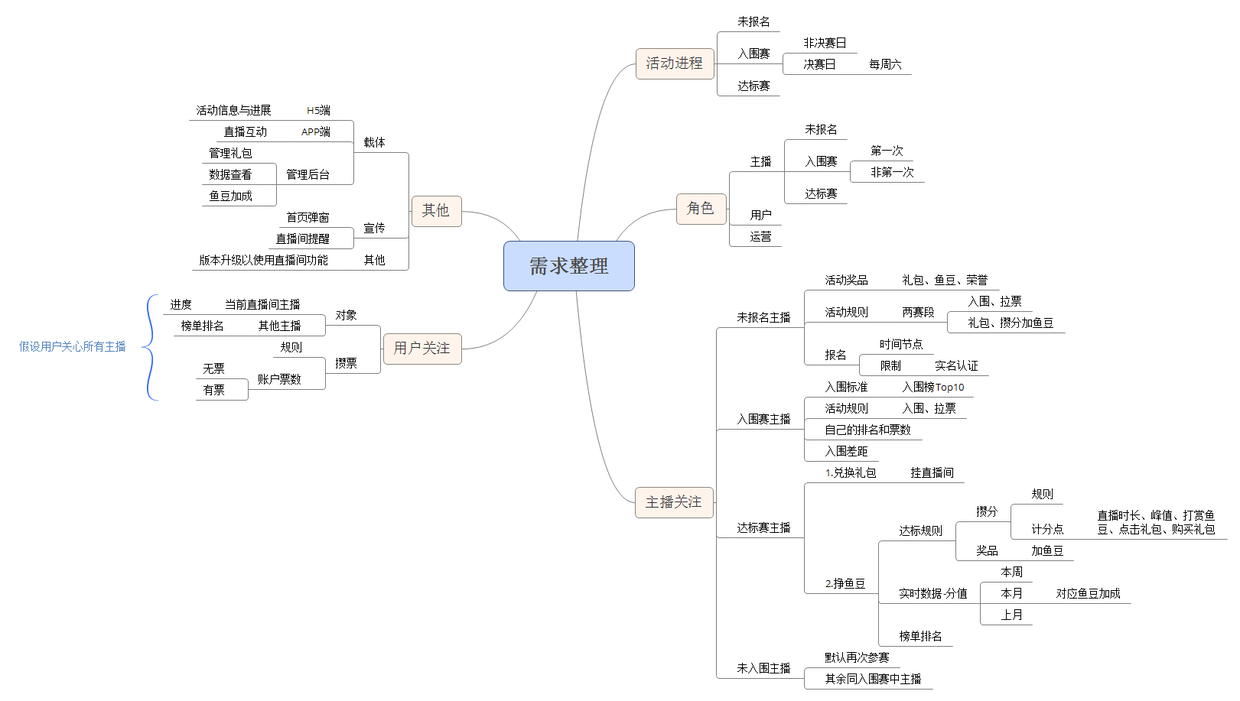
在场景推演阶段,可如图般用思维导图来做梳理和分析,不重不漏记录想法。用角色视角想象他们的关注点,有利于安排信息架构。

需求分析和梳理
方案给定,需求、业务流程、场景确定,此时可以跟运营暂告一段落,将注意力放在将想法转化为方案上。
不同公司有不同的文档规范,而不同的产品经理也有不同的工作习惯。产品无定法,基本上能完成地具现化你的构思和设计的,就是成功的文档。
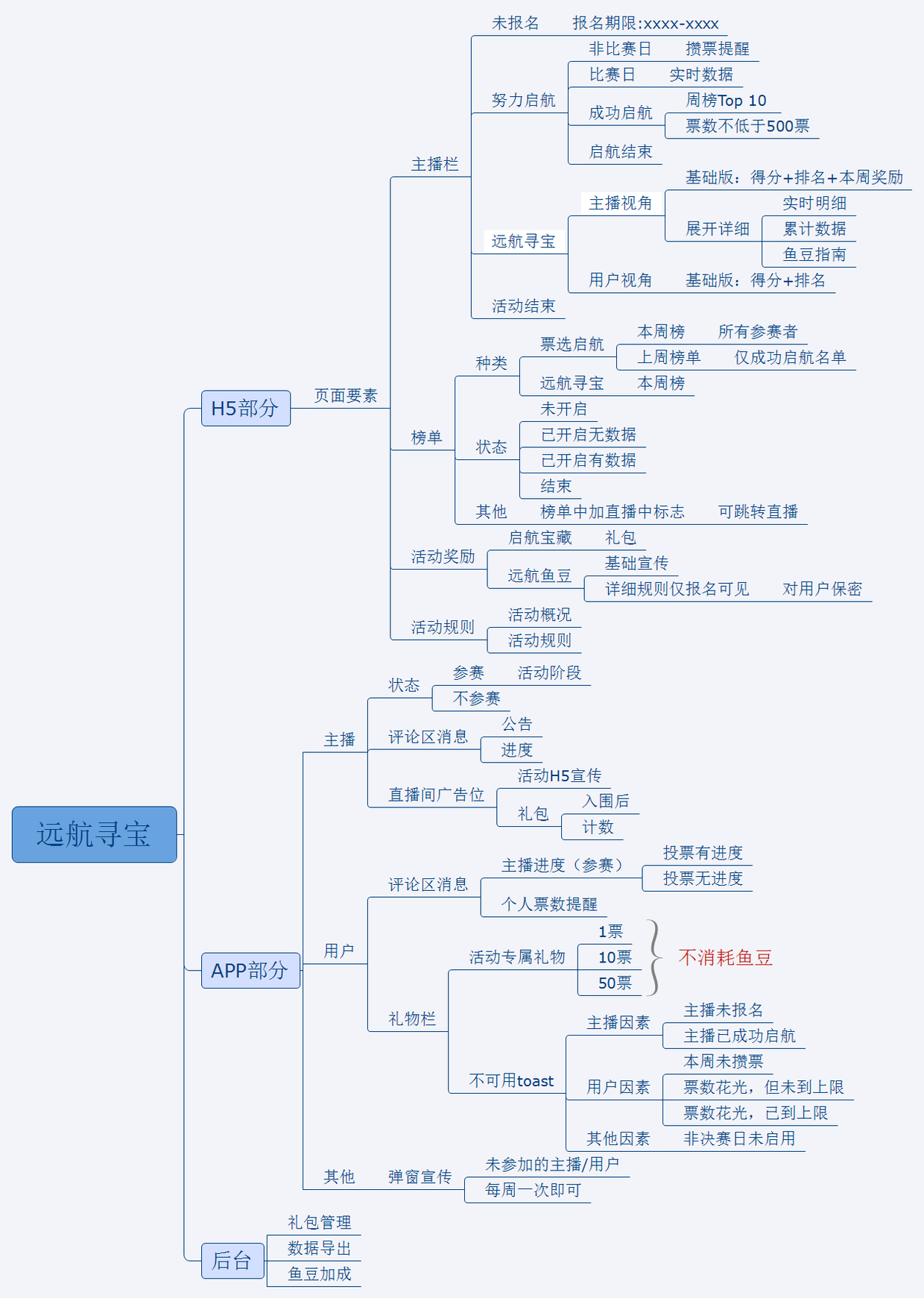
将想法转为具体功能点,可用全局功能结构图表达,时刻留意用MECE法则来梳理,保证逻辑和完整。
从图中可以看出:客户端的功能是分别由H5端跟APP端分别承担的,APP稍微调整,借用已有的直播间互动功能。而H5端是从零设计的页面,展示现实活动信息和进度明细,后台配合客户端的修改,增加礼包管理和数据导出的功能。

全局功能结构图
有些小伙伴可能发现名词前后不一致了,这个是经过主题和创意确定后的版本。
一般来讲,运营有要求的话,交给产品前,活动方案应该定好一切能确定的部分。但因为本人文案是团队最好的,所以运营很放心将创意、文案部分交给了我(方案里活动主题一直都是空的),我在做产品方案的时候才确定下来,但是为了文档的一致性,这里采取最终版。
这个属于团队成员优势互补,各展所长吧。有,很好;没有,就各司其职。
从抽象功能点,到技术可执行,是通过原型和产品文档来转化的。
产品方案以原型的方式确立之后,可以找运营跟技术过一遍。在确定需求满足,技术上可行,成本精简后,就交付给设计、测试和开发,如果这个过程中发现有问题,还得来回修改到基本无异议。之后还需补全其他文档。
原型是产品文档中最为关键的部分,因产品形态、复杂度、开发进度,其他类的产品文档也许有所取舍,但是原型是必不可少的,它展示产品的最终形态和功能,是所有人沟通的共识,尤其在小团队。
在此次的设计中,活动有效动作是APP直播间互动,而活动信息是在H5端,设计时注意两端信息的联动。相关的后台功能,在此处省略不提。
APP跟H5的连接点在直播间的广告位,和首页的banner广告位。

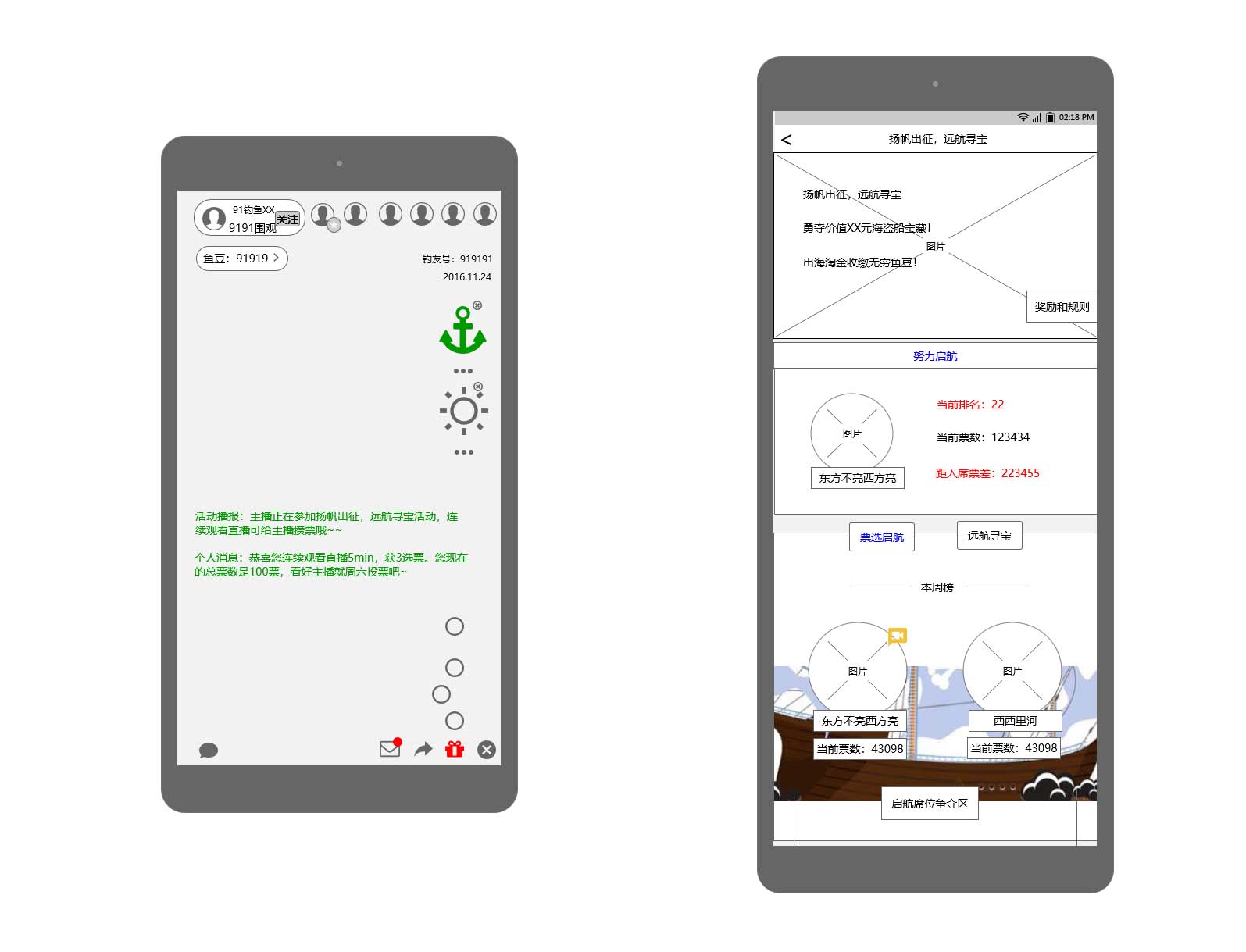
App端和H5端主界面
首页banner获取用户信息,而直播间H5页面,获取的是当前直播间主播的参赛信息。无论是主播还是用户,在直播间切H5,都会中断当前的进程。
所以呢,H5设计的时候信息要高度集中在主版面展示,削减层级,做到信息都在手边,缩短查找时间和步骤。一些强调实时性的信息,也会在直播间的评论区以消息的形式播报,减少用户和主播的频繁切换页面查看。
H5的活动页的整体框架扁平,按照常规的做法降低学习成本,将相对低频的信息,奖励跟规则放在第二层级,高频的榜单跟主播进度放在第一层级。
我们拿主播信息栏跟榜单来说下设计的思路。
(1)主播信息栏设计
主播信息栏承担比榜单更多功能,是用户和主播第一关心的信息。实际上理解到二段赛程、多状态、多项分值统计、鱼豆比例加成,就知道主播处的设计必定要更复杂,但是这些复杂尽量留给设计人员跟后台程序,任何时候用户能感知的遵循简单和必要原则。
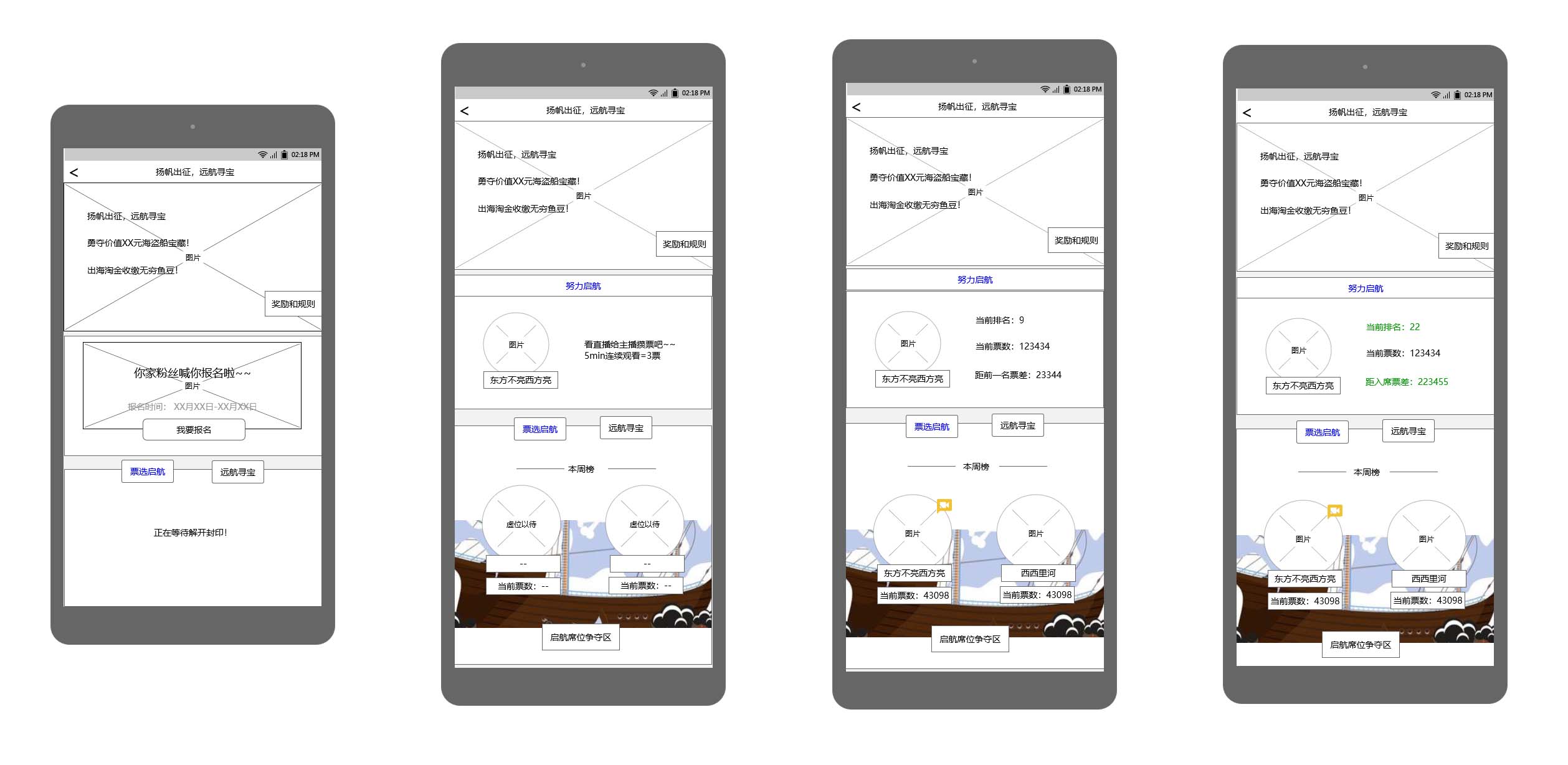
1)未报名-启航期
分阶段来说明主播的状态信息栏的设计,先放第一阶段,下图显示的顺序依次是:未报名—>启航期-非比赛日—>启航期-比赛日-Top10—>启航期-比赛日-非Top10。(报名成功与否,失败理由并不在此展示)
设计思路:

主播信息栏-未报名到启航期
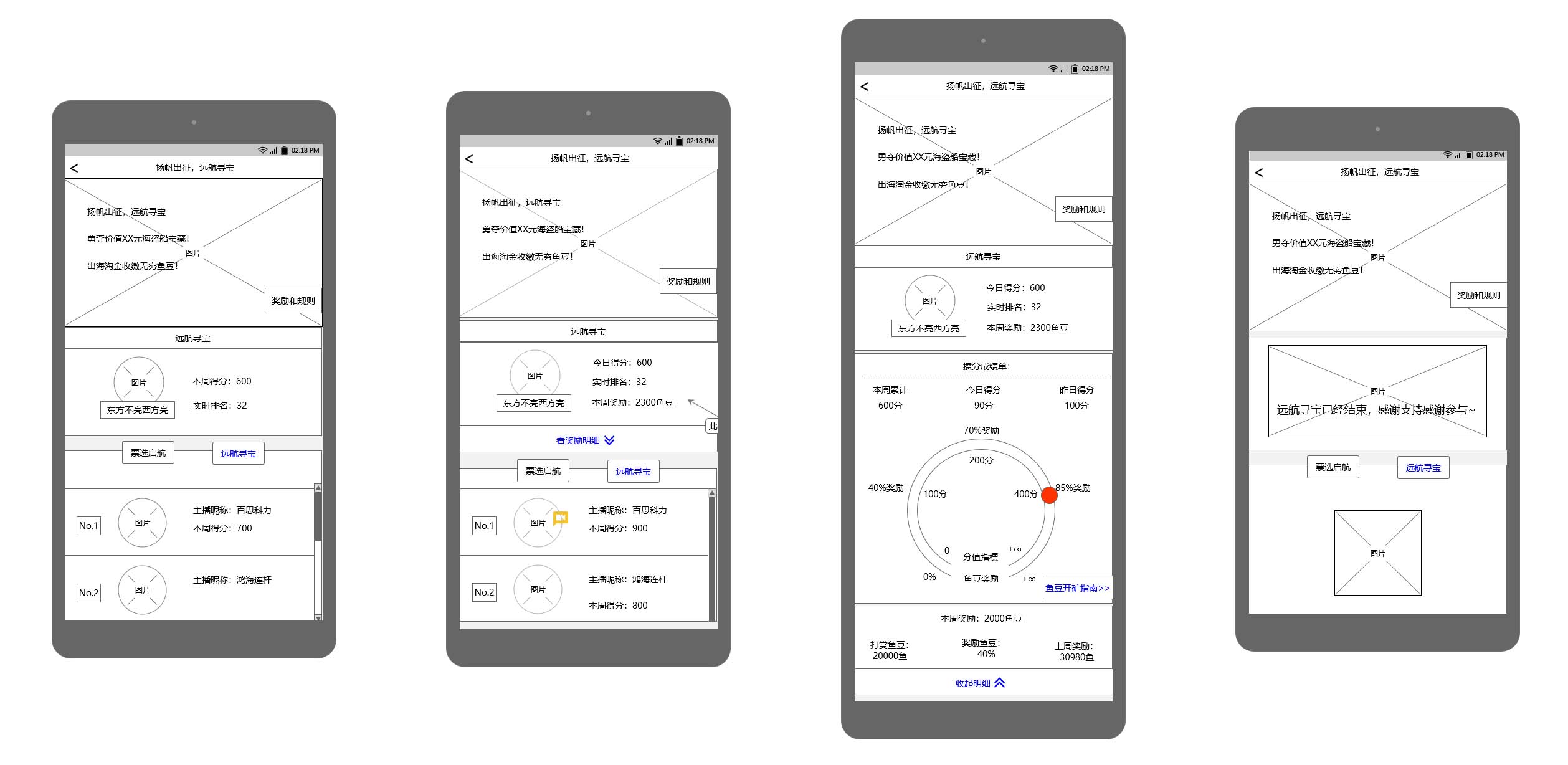
2)远航期-活动结束
第二阶段的图片顺序为:远航期-用户版—>远航期-主播版-明细收起—>远航期-主播版-明细展开—>活动结束。
设计思路:

主播信息栏-远航期到活动结束
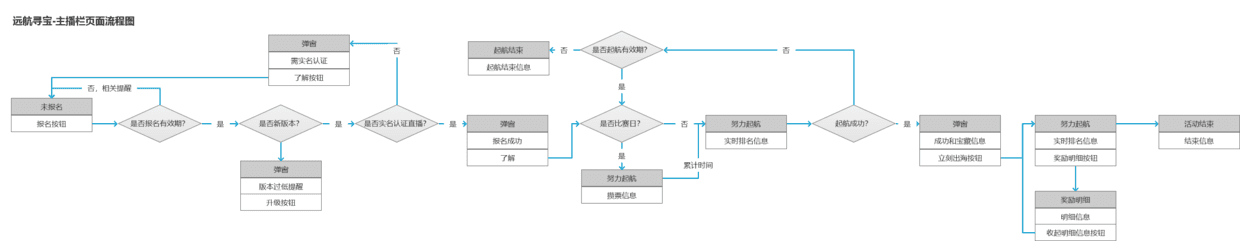
3)主播全流程即使是用来说明主播栏的一个状态,上面的截取的原型图也只是部分,完整流程可以见下方的主播栏页面流程图-主播版,将没有在上图显示的支线流程和异常流程补全。

主播栏页面流程图-主播版
主播信息栏流程相对复杂,信息量大,分角色视角,拥有完整的生命周期。以原型和页面流程图加设计思路讲解,看到这里,其实你已经知晓一个小产品是怎样成型了。
但是设计过程有时候并不总能这样一气呵成,即使在前期充分沟通,也免不了在过原型的时候,需求方变更或者补充需求。接下来部分借票选启航榜的设计顺道介绍改需求这件事。
(2)票选启航榜
主播信息栏采取了双榜单的形式,因为榜单是不跟主播的时间线的,启航跟远航是有两个月的并行重叠,不能假定用户只关注一个主播,所以排版上是双榜单并列。
第一个榜单-票选启航榜的设计会比较特殊,原本是常规的本周榜跟上周榜,垂直列表。但是过原型的时候,运营希望可以弱化竞争。理由是上次冲榜竞争造成主播的不愉快,在核心用户群也有反馈。
还记得我们的此次活动的目的么,其实并不在于选出最具人气的主播,所以是可以更改的。
难题:
虽然需求是正确的,但是满足起来是有难度的:
本质上就是在一个必须呈现榜单和实时排名的地方,要求弱化排名,是不是有点像五彩斑斓的黑?
解决思路:
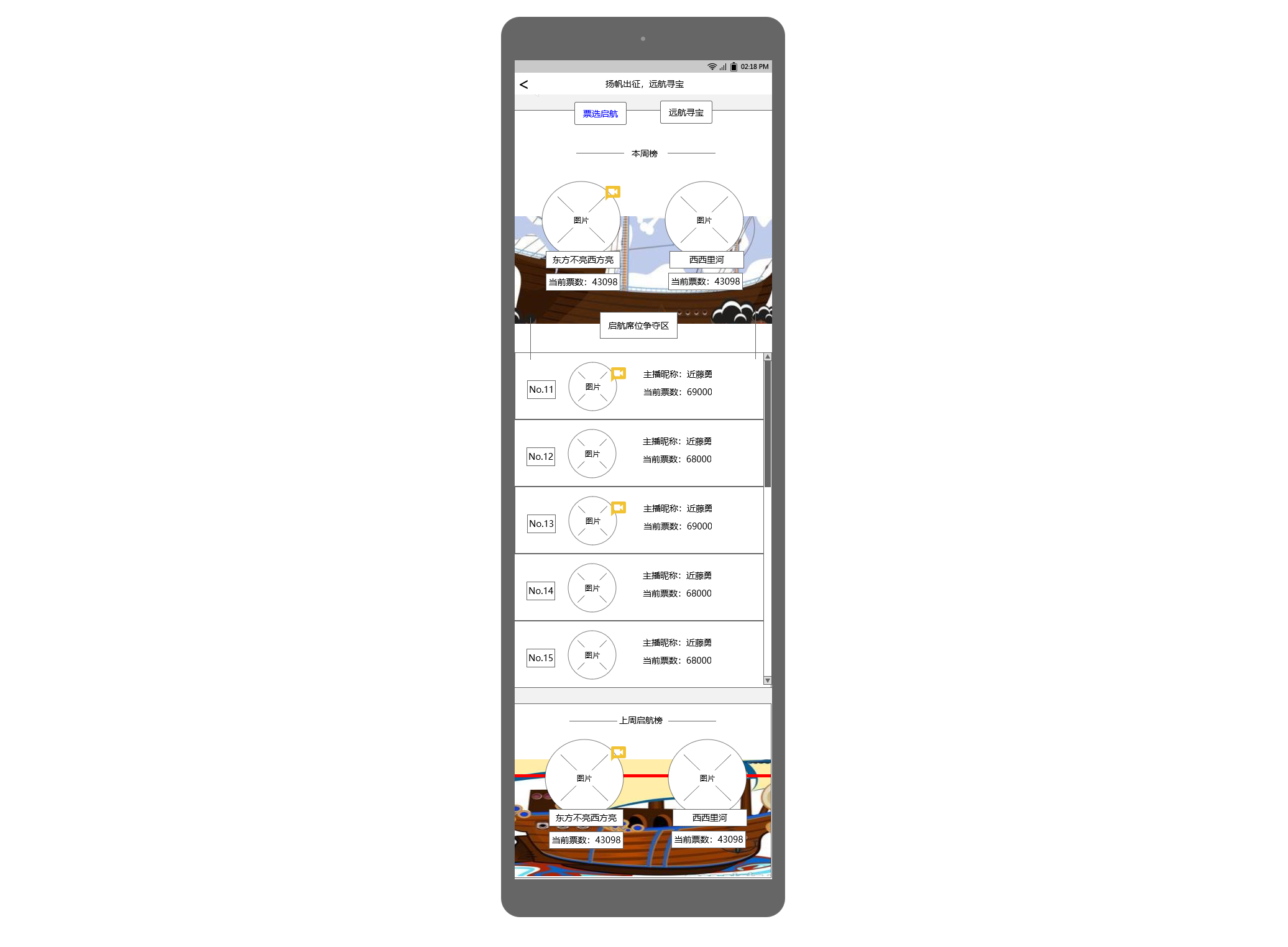
最终的方案是,将主播跟粉丝关心的排名差距,分到主播状态信息栏去;而榜单从全部主播的垂直排位,改为将Top10独立区分作横向的滚动专区。因为竞争最激烈的正好是在头部。对于平台和主播而言,进入Top10就足够了,名次是无所谓的。
为了给Top10横向滚动区出师有名,结合我们的用户群和产品特性,将第一赛段的在创意上定为每周所有主播争夺十张船票(弱化排名),滚动区定义为起航席位争夺区,UI设计上以船载形象来强化认知,比赛结束还待在十个席位里的主播就为胜,可以成功启航。进入第二赛段,开船出海,远航寻宝,开采鱼豆宝矿。
(P.S.所以说这个运营上的个性化限制最后补完了活动的创意和主题)
原型定稿:
设计思路为:

实际上设计思路处处体现在功能结构、流程、页面原型上,在输出文档的时候就已经包括在内,并不真的都需要写下来。但是设计要合情合理,自己心中有数,在其他同事要求说明的时候能答出来能写出来。
APP都是利用好已有的直播间功能,因为活动是阶段性的,尽量减少对原有APP的逻辑的影响,在满足需求的情况下,考虑技术成本,复用已有模块。
在APP端要注意做好往H5活动导流,在赛前、赛中和赛后在评论区和礼物打赏区做引导和提醒,其中注意兼顾平衡对潜在参与用户的动员,和不感兴趣用户的防打扰。
APP端部分原型图如下,整体的文案图案跟主题风格一致,在礼物区指定礼物的点击和不点击里,体现活动进程和做好引导。

产品方案的其他部分也按照相似的流程形成,不再一一列出。如果有需要的话,后续会将整理后的原型的链接附上。
开发上线:
原型和相关文档跟运营确定之后,跟技术沟通过之后,就可以交付到下一个环节:开发。
接下来按照以下步骤推进:
上线是检验一款产品的试金石,上线之后小问题大状况都可能有,至于多少,取决很多因素,看团队。当然,如果你有追求,至少要减少在自己负责和交接环节上的坑,提升实力任何时候都是一个人的基本面。


